已解决 | ueditor编辑器代码不能自动换行、再编辑有多余空行等问题汇总
- 2021-09-15 11:53:00
- admin 原创
- 6119
在使用百度 ueditor 编辑器时,遇到了几个问题并现都已解决,这里做下汇总,同时有遇到相同问题的童鞋可以做下参考。
1.每次再编辑内容时,编辑器里首尾总会自动添加多余空行的问题。
每次编辑已发布的文章等内容时,发现编辑器里首尾总是会多出一个空行,虽然可以手动删除,但这毕竟不是治本的方法,尤其是给经常做编辑发布内容的童鞋带来不必要的麻烦。
解决方法:
在系统的源代码中找到集成百度 ueditor 编辑器获取内容的代码位置,以我的为例:
<script id="container" name="content" type="text/plain"> <?php echo $article->content;?> </script>
将上面的代码里的空格、换行符全部删除即可解决问题。即将其改为下面样子:
<script id="container" name="content" type="text/plain"><?php echo $article->content;?></script>
此时,再打开编辑已发布的文章内容,就不会自动生成多余的空行了。
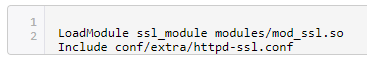
2.代码块前台显示时,行号与代码无法对齐的问题。

如上图,行号与代码并未对齐,行号总是高于代码行显示,影响阅读体验。
解决方法:
在内容显示页面中,添加如下CSS样式即可解决:
/*百度编辑器行号与代码对齐:*/
.syntaxhighlighter td {
vertical-align: middle !important;
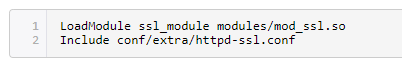
}正常显示如下:

3.代码块中代码过长,但不能自动换行显示的问题。
代码过长时,因为不换行,导致代码块的宽度“打破”了文章显示宽度,影响用户阅读体验。
解决方法:
在内容显示页面中,添加如下CSS样式即可解决:
/*百度编辑器代码块不能自动换行的问题:*/
.syntaxhighlighter div.container code{
word-break:break-all !important;
white-space:normal;
}注:对于此问题,网上很多解决方案只指出了使用 word-break:break-all; 我试验未起效,再加上 white-space:normal; 后才解决问题,大家可以根据自己实际情况操作。
4.代码换行后,行号错位的问题。
第3个问题解决后,随之就引发了本问题。虽然换行了,但行号却识别为两行。
解放方法:
在内容显示页面中,添加如下 JS 代码即可解决:
//修复Ueditor 编辑器行号错位问题:
$(function(){
SyntaxHighlighter.highlight();
$("table.syntaxhighlighter").each(function () {
if (!$(this).hasClass("nogutter")) {
var $gutter = $($(this).find(".gutter")[0]);
var $codeLines = $($(this).find(".code .line"));
$gutter.find(".line").each(function (i) {
$(this).height($($codeLines[i]).height());
$($codeLines[i]).height($($codeLines[i]).height());
});
}
});
});
版权声明
版权声明:本站原创文章,转载请注明作者和出处。
标签云集
云禅道
