IE6中的双倍margin问题解析
- 2013-10-10 22:27:00
- admin 原创
- 5178
问题:在IE6中,当对元素设置了浮动,则浮向一边的margin实际显示为指定margin值的两倍,即存在着margin误差。如图所示:
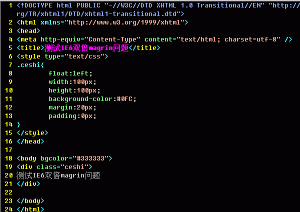
创建一个块,设定其向左浮动,margin值为20px。

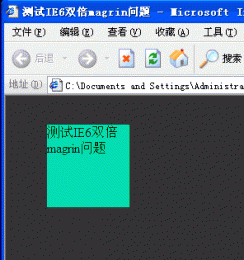
显示效果如下,正如前面所说,左边的实际显示效果为40像素。通过与上边margin比较可以明显的看出来存在着两倍的差别。

解决方案:
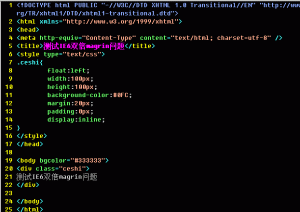
修复这个双倍的margin Bug其实也很简单,就是将元素的display属性值设置为inline即可,如图所示:

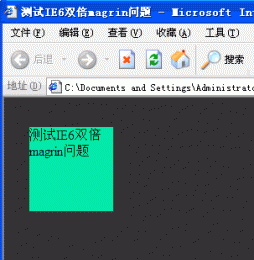
最后我们来看一下效果:

哈哈,现在显示的就正常了。虽说现在用IE6的用户已经越来越少了,但是像这种基本的浏览器BUG大家还是有必要了解的。
版权声明
版权声明:本站原创文章,转载请注明作者和出处。
标签云集
云禅道




